Adding textures in Blender depends on which render engine is used. In this article I’ll discuss how to do this for Cycles. I’ll explain how to do this with Blender Render in this article.
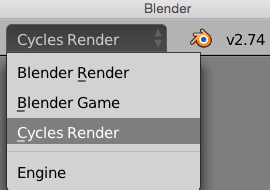
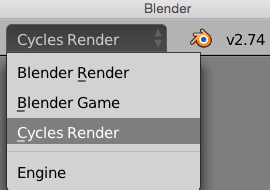
First we need to make sure that Cycles is our render engine. Select it at the top of the app. This will change how materials work, so if you’ve got anything interesting setup with Blender Render, you’ll have to rework it all.

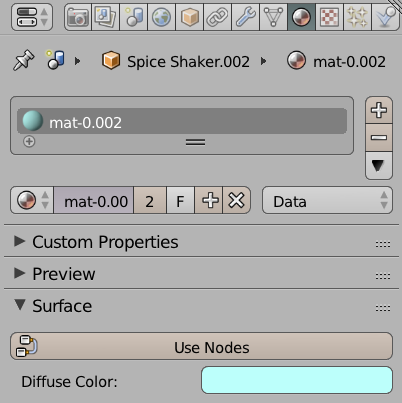
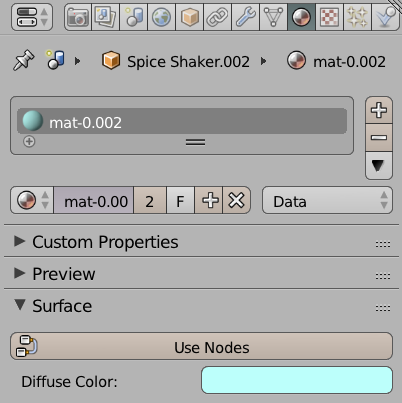
Now select the object you’d like to assign a texture to and find the Materials Tab in the properties palette (it’s the little orange round checkerboard icon). By default the material only has a diffuse colour assigned.

Under Surface, select Use Nodes. This will require us to work with the Node Editor in another viewport. I understand that there’s a different way to setup materials and textures in Cycles, but I find the Node Editor much easier to grasp.
Read more