Manga Studio has a really nice feature that I have been looking for in Photoshop for some time: a Selection Brush.
Manga Studio has a really nice feature that I have been looking for in Photoshop for some time: a Selection Brush.
In addition to the usual lasso, marquee and Magic Wand tools, there is a way to simply paint over a part of your image, which then becomes part of (or reduces) the current selection.
Turns out this feature (and then some) is part of Photoshop too – it’s just not called a Selection Brush. Although from what I understand, there is such a feature in Photoshop Elements (a different product entirely).
In Photoshop, this tool is called the Quick Mask feature. It’s dead simple and extremely versatile. What’s not to like? Here’s how to use it:
- either, head over to Select – Edit in Quick Mask Mode
- or simply hit the keyboard shortcut Q to toggle the feature on or off
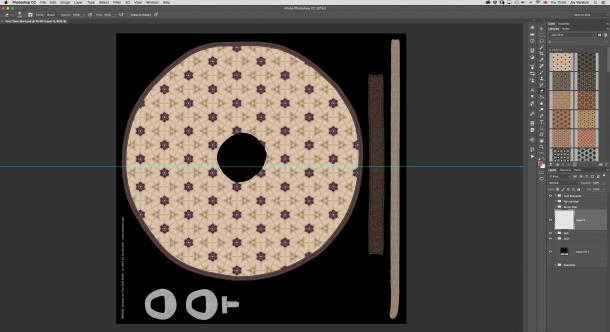
 I was doodling away in Photoshop, one hand on the keyboard and the other using my Wacom pen, when out of a sudden this crazy cyan blue line appeared right across my canvas. Super annoying!
I was doodling away in Photoshop, one hand on the keyboard and the other using my Wacom pen, when out of a sudden this crazy cyan blue line appeared right across my canvas. Super annoying!
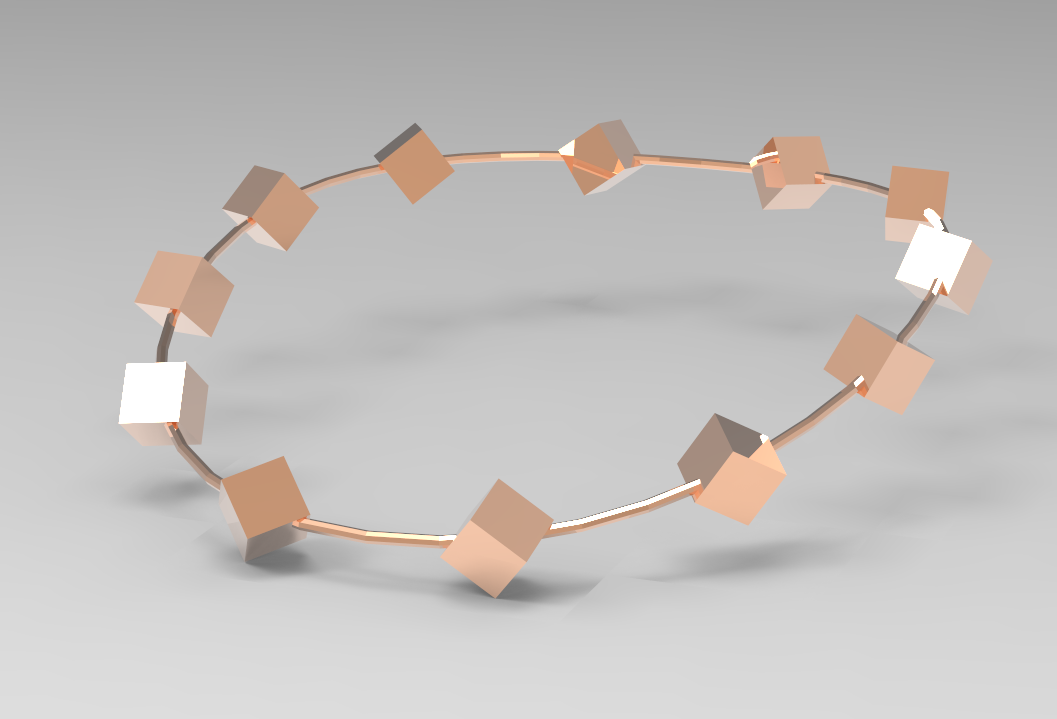
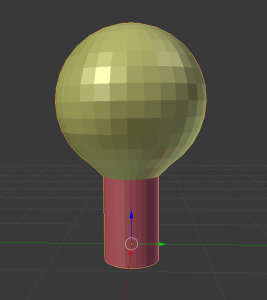
 Material Zones are – as the name suggests – different parts of a single object that can each be assigned a shader. This sounds more complicated than it actually is.
Material Zones are – as the name suggests – different parts of a single object that can each be assigned a shader. This sounds more complicated than it actually is. Photoshop can combine multiple images into one and save them as HDRI, which allows us to use them in our 3D renders – either as 360 degree backgrounds or as light sources.
Photoshop can combine multiple images into one and save them as HDRI, which allows us to use them in our 3D renders – either as 360 degree backgrounds or as light sources.

 When the Genesis figure was released in 2011, it was not natively compatible with Poser and only worked in DAZ Studio.
When the Genesis figure was released in 2011, it was not natively compatible with Poser and only worked in DAZ Studio.
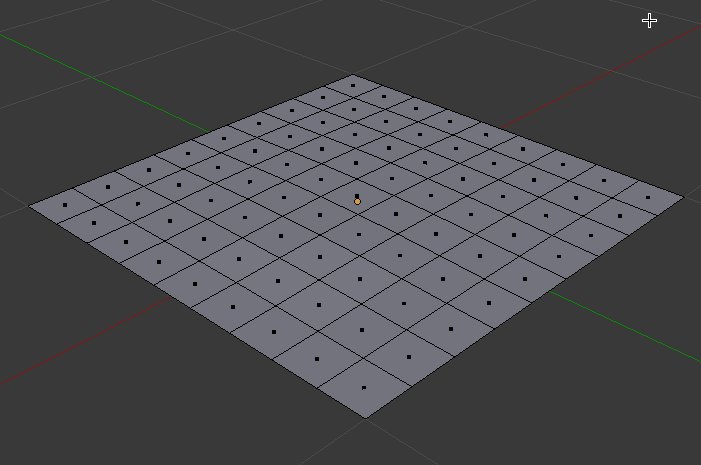
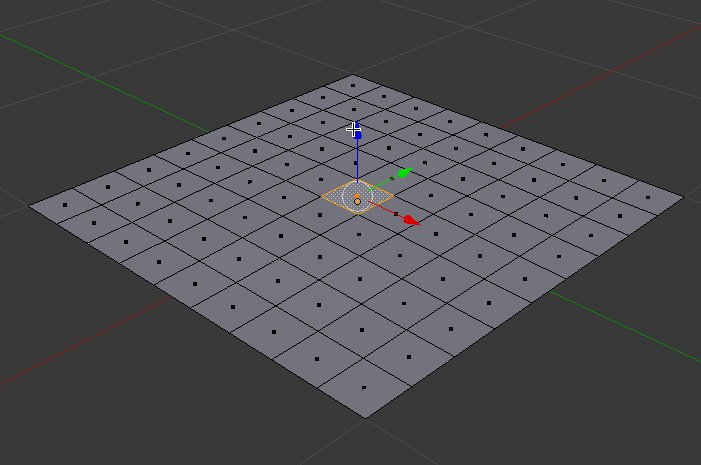
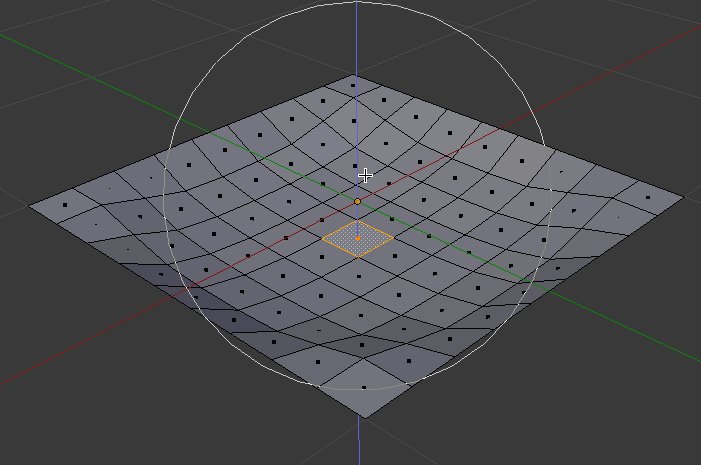
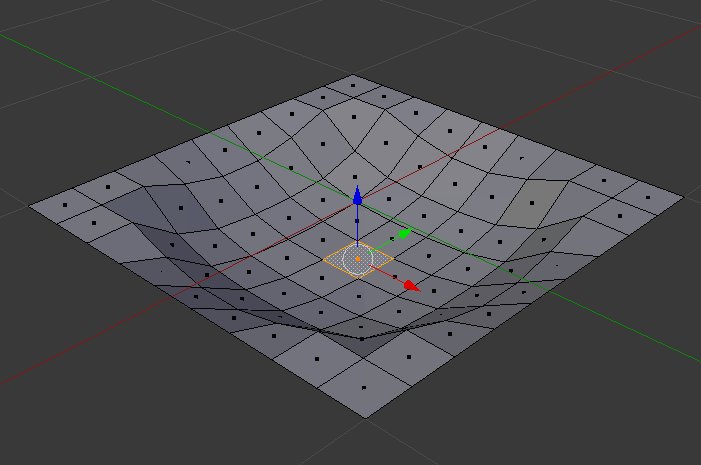
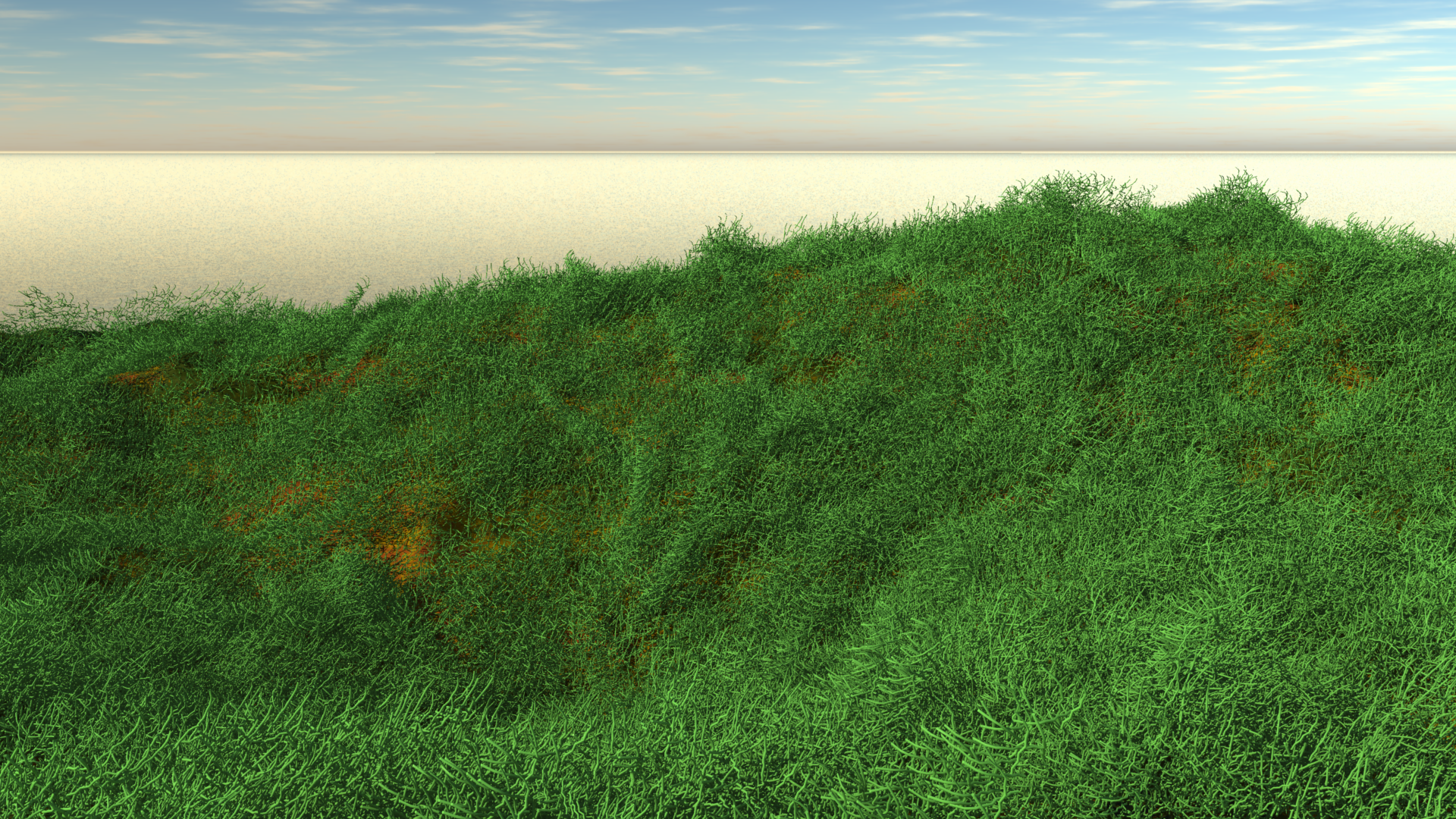
 My first idea of growing grass in Carrara was to make use of the Hair Object. It sounds like an easy workflow too: drag the hair object onto my terrain, adjust its growth behaviour, adjust the colour to resemble grass, and case closed. This approach works fine with primitives and vertex objects.
My first idea of growing grass in Carrara was to make use of the Hair Object. It sounds like an easy workflow too: drag the hair object onto my terrain, adjust its growth behaviour, adjust the colour to resemble grass, and case closed. This approach works fine with primitives and vertex objects. Bryce 7.1 doesn’t reliably run under OS X, but it works fine in both Windows 7 and Windows 10. Being the Mac User and avid 3D enthusiast that I am, and having a bit of time on my hands, I thought I’d give Bryce another go. And thanks to Parallels Desktop I can run it in a virtual Windows installation. Nice!
Bryce 7.1 doesn’t reliably run under OS X, but it works fine in both Windows 7 and Windows 10. Being the Mac User and avid 3D enthusiast that I am, and having a bit of time on my hands, I thought I’d give Bryce another go. And thanks to Parallels Desktop I can run it in a virtual Windows installation. Nice!